リアルタイムにエフェクトをかけながら、ビデオチャットをすることができます。
ビデオチャットのバックエンドにはSkyWayを使用しています。
SkyWayを使うことでWebRTCに必要なサーバを構築・運用することなく、手軽にビデオチャットが可能です。
voiceチェンジャーと同じように画像を直す

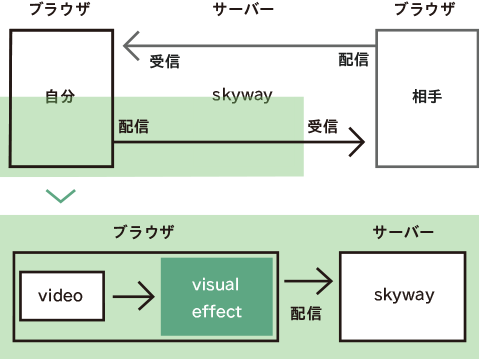
MediaStreamsのビデオをトラックにcanvasからcaptureStreamで得たストリームをセットすることにより、canvasのデータをskywayのサーバーに配信することができます。
canvasの時点でエフェクトをかけることによって、WebRTCのビデオチャット上でもエフェクトを使うことができます。
const vStream = canvas.captureStream(20); const aStream = actx.createMediaStreamDestination().stream; const [vTrack] = vStream.getVideoTracks(); const [aTrack] = aStream.getAudioTracks(); return new MediaStream([vTrack, aTrack]);
なおビデオエフェクトはWebRTC ExamplesのJPEG glitchを使っています。